E veryone, who wants to develop websites, needs an HTML editor or rather a development environment. There are, of course, several fee-based editors of high quality, but if you do not need your development environment every day, a free application will be perfectly fine. Selecting a language below will dynamically change the complete page content to that language. The Notepad++ is widely used in Windows operating systems, however, the programming software is not available to the Mac OS. There is no need to fret if you move from a Windows environment as the OS X has a native Unix environment that is compatible for html editors, and a simple text editor called TextEdit. Sublime Text is a sophisticated text editor for code, markup and prose. You'll love the slick user interface, extraordinary features and amazing performance. I am searching an HTML5 & CSS3 text editor for Mac OS X. What would you suggest? Please give a short description as well as some information about pricing (free? By the way, I am aware that there is the ability to take WineBottler/Wine to make certain Windows applications work in OS X. If you definitely know that a certain Windows HTML5 & CSS3 editor works in Mac OS X.
Everyone, who wants to develop websites, needs an HTML editor or rather a development environment. There are, of course, several fee-based editors of high quality, but if you do not need your development environment every day, a free application will be perfectly fine. That an editor is free of charge does not mean that it is of low quality. One of the best development environments is available as permanently free evaluation version. You can “test” it as long as you want. However, if the editor suits you, you should be fair and purchase it. Below, we present you a selection of the best free HTML editors for macOS.
CotEditor 2.o

CotEditor is a relatively new and fresh development for everyone who doesn’t need his editor on a daily basis and simply wants a good editor with syntax highlighting. You can consider CotEditor as Notepad++ for OS X. It provides, besides a viable code completion, a very good search-and-replace function, a split view to partition the editor window in several fields, good syntax highlighting for 40 programming languages and comes with eight themes. For a simple editor, you can customize the application more than you’d have expected; the editor is certainly worth trying out.
This is one of the eight themes:
Brackets
Brackets is a modern open source editor with several extremely interesting features. For example, when used in combination with Adobe Creative Cloud Extract (=preview) it can read design data such as colors, types, histories etc. directly from a PSD file and transform it into minimalistic, correct CSS code. Likewise, you can extract layers as images, use the information from the PSD as variables in a preprocessor, and easily determine distances and proportions of elements – all without exiting the editor. Please remember: Using Adobe Creative Cloud requires a paid subscription.
Another significant advantage of Brackets are the expansions, which you can use to customize the editor to your needs. Every three or four weeks another extension becomes available. The full support of preprocessors should also be mentioned. With Brackets, you can use “quick edit” and “live preview” when working with LESS as well as SCSS files, which makes the working process much easier. Together with the right extensions and Adobe Creative Cloud (Extract), this editor can even cover the needs of a professional.
A short video introduction to Brackets
Sublime Text 2
Sublime Text 2 is the minimalistic favorite of developers, because it can easily be completely customized to one’s own needs by using a JSON file. Moreover, there are several extensions to “stretch” the editor with. For example, a must-have extension is Package Control, which you can use to easily find and install extensions and plug-ins from right within the editor. To describe the full extent of features of Sublime Text 2 is rather difficult, as it can do, through its plug-ins and extensions, basically anything you need it to do. As an example for a useful plug-in, look at the Bracket Highlighter (for finding connected brackets and tags), Emmet (previously Zen Coding – for extremely fast coding) and Sublime Linter (draws attention to mistakes in the source code).
A high-quality auto-completion feature is already built into Sublime Text 2. There are also several themes to choose from. A lot more can be installed. All standard functions such as search and replace are, of course, included. The editor is available as an evaluation version without enforced time limit, so that you may use it for free permanently. Nonetheless, you should purchase the license for fairness sake if you are certain that you will keep the editor on permanent rotation.
Google Web Designer
Yes, Google also provides tools for web designers. However, Google Web Designer works more like Adobe Dreamweaver.. It is not a pure HTML editor, but a combined WYSIWYG (What you see is what you get) and text editor. You can work with both interfaces, the graphical interface, and the code-view. Google Web Designer is supposed to generate correct HTML5 and CSS3 code from the graphical interface. Whether it does so correctly, will be determined by an extensive test. Stay tuned…
Without thorough testing, there is little to be said about this editor. Even the information on the website of the editor is rather sparse, which may be down to the fact that it is still in its beta phase. However, the concept is interesting.
Aptana Studio 3
The Aptana Studio is one of the best known and most versatile development environments there are. It is a powerful tool, which supports the most important coding and markup languages, such as HTML (including HTML5), CSS, JavaScript, PHP, and Ruby. With Git integration, a debugger for Ruby and JavaScript, an inbuilt terminal with the option for extensions, Aptana Studio is equipped for any purpose. Aptana is available as a stand-alone version or as Eclipse plug-in. The newest web standards are generally supported. What I dislike: a documentation does not seem to be available (anymore) as the link in question leads to another destination. Bummer.
Decided Not to Code? Take a Look at Mobirise
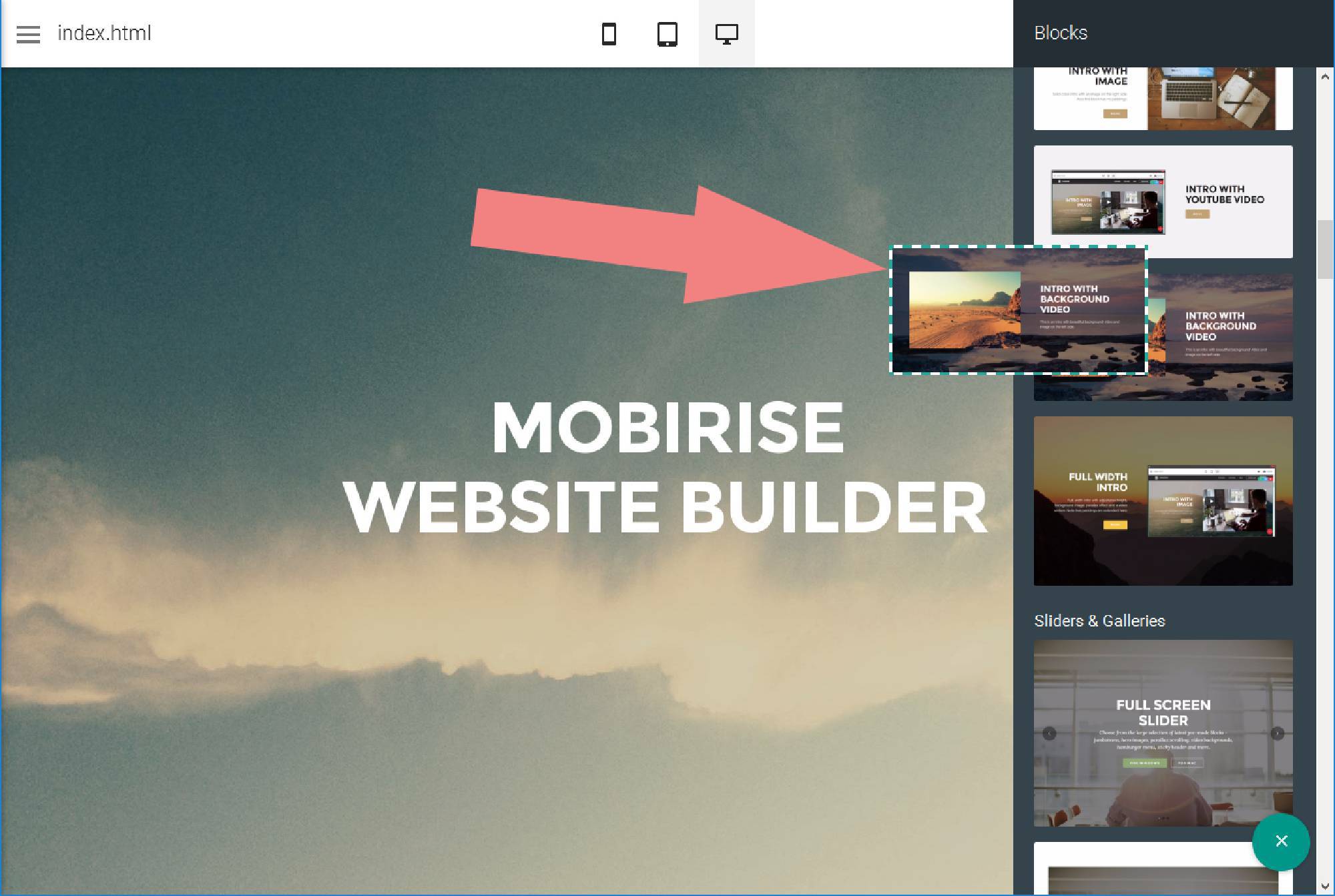
If you just ran into this article to find HTML editors that take away the coding part from you, you’ll have found out by now that this is the wrong place. To not lose you leaving completely disappointed I want to advise you to take a look at Mobirise. Mobirise is an installable editor, too. The difference to the others mentioned here is that it does not let you fiddle with the code. Instead, it completely keeps you away from that. We have written a full-fledged article on Mobirise and I strongly encourage you to check it out.
Mobirise is available for Windows and macOS and comes fully free of charge. If you need a fully responsive website in the fastest way possible, ditch the code editors and head over to Mobirise.
Conclusion
Some of the best HTML editors for Mac OS X are free or available as an evaluation version with no enforced time limit. Sublime Text (the latter) is extremely fast and can be customized without much fiddling. I use Sublime Text 2 as well. However, Brackets also seems to be very interesting. A test will show how good it actually is. It is already installed, and I will use it for the next coding session. A review is, therefore, inevitable.

Related links:
(dpe)
There are many benefits of using text or HTML editor. An HTML editor is a primary editing mode in HTML code that includes WYSIWYG editing. Nowadays, some of the most advanced web development tools allow you editing web pages utilizing the HTML editors. They allow you simple editing, that is quite fast. Alongside, you’ll also learn how to read HTML. There are wizards and multiple functions that do common tasks, but still you’ll learn a lot.
But, when it comes to website development, you’ll require a great HTML, editor. So, to help you out we have sorted out 10 Best Free HTML Editors for web developers. Have a Sneak Peek of these outstanding resources.
Phase 5
It is one of the most popular HTML editors since 1998. It offers you project management, integrated image viewer, syntax debugger, supports special characters, indentation assistance, search and replace, customization, template and much more than you think.
Html5 Editor
It runs on Windows 7, 8, Vista, XP, 2000, 98, 32/64 BIT and other server versions. Phase 5 is capable of supporting some other well-known formats like PHP, JavaScript, HTML, VBScript and Peal.
Programmer’s Notepad

It offers you an intuitive interface and feature two themes. One is bright while the other is dark. Apart from highlighting the syntax, it also has text clips, code folding and allow perfectly tailored to personal need with the help of python scripts add-ons.
SynWrite
SynWrite is an outstanding editor featuring multiple functions. It focuses on everything that can benefit you. This is a free product that can be augmented with plugins that are coded in Python. Moreover, there are some typical functions like code folding and auto-completion. You can also do multi-caret editing.
PlainEdit.NET
With PlainEdit.NET, you can work on multiple files in the tabs. It can be expanded using plugins and can deliver a plethora of functions likes customizable templates. Working with PlainEdit.NET allows you to inject quickly and conveniently snippets from the sidebar. You can also search, and replace the text with expressions. You can also run PlainEdit from a USB stick.
Notepad++
With Notepad++ you’ll be working in something classical. It gives you a tabbed interface, auto-completion and highlighting the code. Its macro recording feature automates your frequently used commands. Its adaptive interface quickly configures to your need. There are multiple plugins that help in expanding the feature set.
CoffeeCup
CoffeeCup is a free HTML editor that is free and easy to use. Its functions match HTML tag. However, you are unable to do things on the web page that aren’t supported by Web browsers. It makes use of the generic HTML and is easy.
By far, CoffeeCup is one of the best HTML editors for web developers.
jEdit
It allows opening, editing and also highlighting the syntax virtually in any file. When you open multiple files at the same time, things get easier. Even if some of the features are missing, the blank is filled with the plugins. This editor skimps on features and is packed with some core functions like code folding, marking the connected elements, tag, file manager and Google search. It can configure and expand the editor that is great.
Sublime Text 2 – The Swiss Army Knife
Look for no other editor than the Sublime Text 2. Professional developers have endorsed it. It allows deep customization with the help of extensions and JSON files. Using its aid Package Control, you can easily download and install extensions. This editor has offered widespread adoption. There is an extensive library plugin that allows integrating with multiple features.
Apart from the extensive documentation, there are tutorials for Sublime Text 2 from which you can learn a lot. However, you can download it and evaluate it. But for the license you need to invest.
Brackets
It is an open source editor with outstanding features. This editor works with Abode Creative Cloud Extract for reading design data such as colors, gradients, fonts and much more directly from the PSD, and then converts them to CSS. It is also capable of an extractive layer as image and then uses the PSD information for defining preprocessors variables.
Free Html Editor For Mac Os X
It also offers you many big extensions that help tailor the editor to the user’s needs. You’ll get extensions updates or new releases every three to four weeks. You can live preview and quick edit the code with LESS and SCSS file for streamlining the work.
Aptana Studio 3
The current version of Aptana Studio version 3 is the best and most comprehensive IDEs for Windows, Linux, and Mac. The developers have resolved its weakest point, “Spotty Performance”.
Its greatest strength is customizability, Git integration, built-in terminal and much more. Aptana Studio supports the new web standards like HTML5 and CSS3 and offers you a debugger for Ruby and JavaScript.
Verdict
Free Html5 Templates
There are countless editors for web developers, but these 10 being free, are also the best. You can utilize them for the web developing and code.